Improve Largest Contentful Paint: A Key to Faster Page Loads
Improving the Largest Contentful Paint (LCP) is crucial for enhancing user experience and optimizing website performance. LCP measures how quickly the main content of a web page loads, impacting user satisfaction and search engine rankings. This guide will help you understand LCP, why it matters, and how to improve it effectively.
What is Largest Contentful Paint (LCP)?
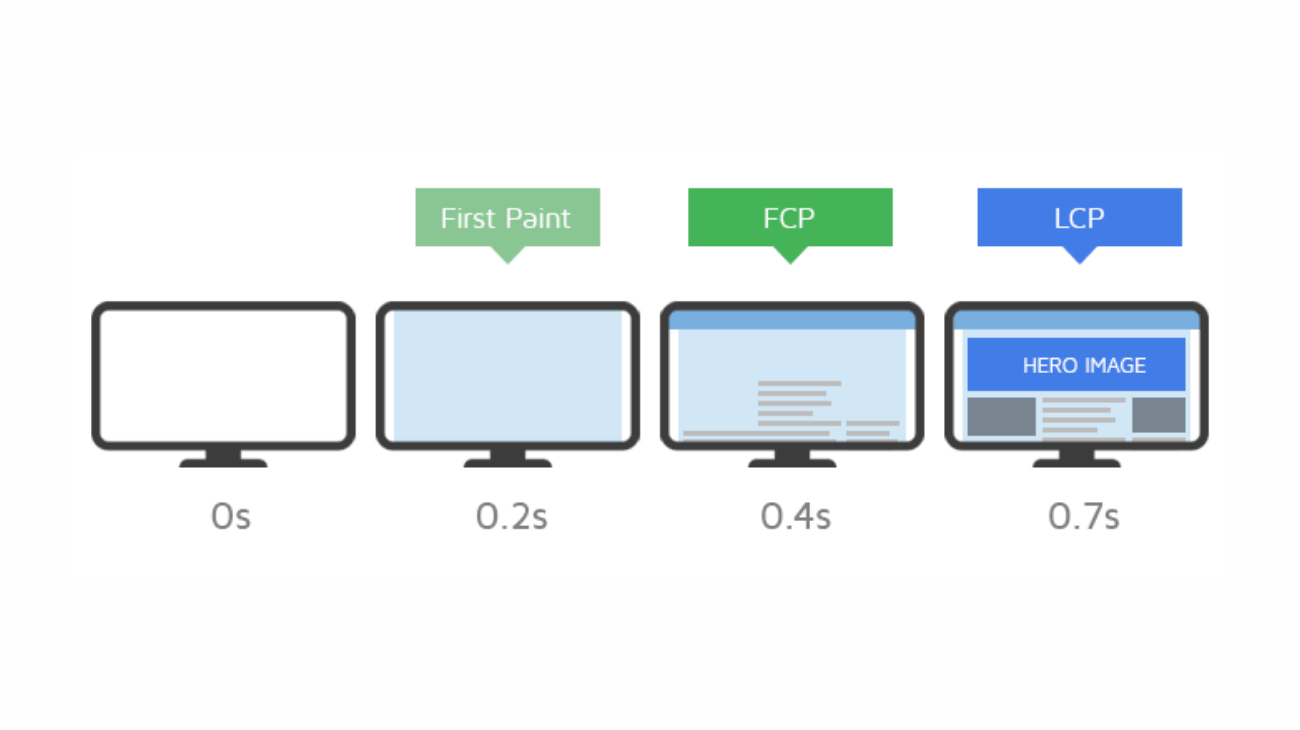
Largest Contentful Paint (LCP) is a metric that tracks the time it takes for the largest visible element on a webpage to load. This element could be an image, video, or a large text block. LCP is part of Google’s Core Web Vitals, essential for delivering a good user experience.
Read our recent blog on Core Web Vitals: The Secret to Better SEO Rankings for more awareness.
What is a Good LCP Score?

A good LCP score is 2.5 seconds or less. Achieving this score ensures your webpage loads quickly enough to engage users and reduce bounce rates. Scores between 2.5 and 4.0 seconds need improvement, while anything above 4.0 seconds is considered poor.
Why is LCP Important?
LCP is a critical factor in user satisfaction. Faster LCP times lead to better user engagement and lower bounce rates. Moreover, LCP directly impacts SEO as Google uses it as a ranking factor. Therefore, optimizing LCP can enhance your site’s visibility in search engine results.
Understanding the Largest Contentful Paint Element

The Largest Contentful Paint (LCP) element is the largest visible content on a webpage that significantly impacts the user’s perception of page load speed. Understanding and optimizing this element is crucial for improving your website’s LCP score.
Types of LCP Elements
Images: Large background images, hero images, and banner images often serve as the largest contentful paint element for many websites. Optimizing these images can drastically improve LCP times.
Video Elements: Videos embedded directly on the page can also be the LCP element, particularly if they are large and load slowly.
Text Blocks: Large text blocks, especially those styled with CSS, can be the largest element. This includes headers or large paragraphs of content.
Other Media Elements: Any other media, such as SVGs or iframes, can also be the largest contentful paint element.
Identifying the Largest Contentful Paint Element
To identify the LCP element on your webpage, you can use tools like Google PageSpeed Insights, Lighthouse, or the Performance panel in Chrome DevTools. These tools highlight the largest contentful paint element and provide insights into how it impacts your page load times.
Optimizing the Largest Contentful Paint Element for Image
Image Compression: Compress images without sacrificing quality. Use tools like TinyPNG or ImageOptim to reduce file sizes.
Responsive Images: Implement responsive images using the srcset attribute to serve appropriately sized images for different devices.
Next-Gen Formats: Use next-gen image formats like WebP or AVIF, which offer better compression and quality compared to traditional formats like JPEG or PNG.
Lazy Loading: Implement lazy loading for images to ensure they only load when they come into the user’s viewport. This can be achieved using the loading=”lazy” attribute.
How to Improve LCP
Improving LCP involves optimizing the loading times of the largest contentful paint element, which often includes images and videos. Here are several strategies to help you reduce Largest Contentful Paint time:
Optimize Images
Since images frequently serve as the largest contentful paint element for images, optimizing them is crucial. Use modern formats like WebP, compress images without losing quality, and ensure they are appropriately sized for different devices.
Use a Content Delivery Network (CDN)
Employing a CDN can significantly enhance your website’s load speed by distributing content across multiple servers globally. This reduces latency and accelerates the delivery of your largest contentful paint element.
Improve Server Response Time
Reducing the Time to First Byte (TTFB) is essential for improving LCP performance. This can be achieved by using faster hosting solutions or optimizing server configurations.
Defer Non-Critical JavaScript and CSS Files
By deferring non-essential JavaScript and CSS files, you can ensure that critical resources load first, improving the time it takes for the largest contentful paint element to appear.
Preload Key Resources
Utilizing preload for critical assets ensures that browsers prioritize loading essential elements such as images or fonts needed for rendering the largest contentful paint element.
Minify CSS and JavaScript Files
Minifying CSS and JavaScript files reduces their size, leading to faster load times. This can be done using various plugins or manually through code optimization techniques.
Specific Strategies for Different Devices
Improve LCP for Mobiles
Mobile optimization is crucial since mobile users often experience slower loading times due to varying network conditions. Focus on responsive design, compress images further, and ensure scripts are optimized specifically for mobile devices to improve LCP performance.
Improve LCP for Desktops
For desktop users, ensure that high-resolution images are appropriately sized and consider implementing lazy loading techniques where applicable to improve perceived load times without sacrificing quality. This will improve LCP performance and keep the website speed intact.
Boost LCP for Better Page Load Speed

Optimize Web Fonts: Use modern font formats like WOFF2 and preload your most critical web fonts.
Enable Compression: Use Gzip or Brotli compression to reduce the size of your HTML, CSS, and JavaScript files.
Improve Client-Side Rendering: Optimize your JavaScript and ensure it’s not blocking the rendering of your page’s main content.
Reduce the Largest Contentful Paint Time
Eliminate Unnecessary Third-Party Scripts: Reduce the number of third-party scripts, as they can significantly delay load times.
Use Browser Caching: Implement caching strategies to store assets locally in the user’s browser, reducing the time it takes to load returning visitors.
Conclusion
Improving Largest Contentful Paint is essential for providing a smooth user experience and boosting your website’s SEO. By focusing on optimizing images, reducing server response times, and minimizing render-blocking resources, you can achieve a good LCP score and ensure faster page load speeds. Implement these strategies to enhance your website’s performance and user satisfaction.
About CyberX Studio
CyberX Studio is a one-stop solution to all your digital marketing problems. We transform your business’s digital presence by rendering data-driven, timely and well-strategized services. Collaborate with us and let the magic begin!
Frequently Asked Questions
What is a Good LCP Score?
A good LCP score is 2.5 seconds or less.
What is LCP?
LCP stands for Largest Contentful Paint, a metric that measures the loading time of the largest visible element on a webpage.
Does LCP Affect SEO?
Yes, LCP affects SEO. Google considers LCP as part of its Core Web Vitals, which are ranking factors. Websites with good LCP scores are likely to rank higher in search results, while poor LCP scores can negatively impact rankings.
How Can I Fix the Largest Contentful Paint?
Fixing LCP involves identifying and optimizing the largest contentful paint element on your page. Use tools like Google PageSpeed Insights or Lighthouse to diagnose issues and follow the best practices mentioned above to address them.
How to Improve LCP?
Improve LCP by optimizing images, reducing server response times, using responsive images, enabling compression, and implementing lazy loading.