Core Web Vitals: The Secret to Better SEO Rankings
In the competitive world of SEO, user experience is a crucial ranking factor. Google’s Core Web Vitals metrics, introduced by Google, focus on multiple aspects of website performance. These metrics help ensure that websites deliver an optimized user experience, which is directly tied to better search engine rankings. Understanding and improving these metrics is crucial to SEO success.
What Are Core Web Vitals?

Core Web Vitals are performance metrics from Google that measure the quality of a user’s experience on a website, focusing on load time, interactivity, and visual stability. These metrics ensure sites deliver fast, responsive, and stable experiences, which are crucial for improving SEO. Core Web Vitals are a key part of Google’s Page Experience Update, making them essential for SEO success.
Role of Core Web Vitals in SEO
The role of Core Web Vitals in SEO is vital, as they are part of Google’s ranking algorithm. Websites that perform well on Core Web Vitals deliver a smoother user experience, resulting in higher engagement, reduced bounce rates, and improved search engine rankings. In today’s fast-paced digital landscape, optimizing for Google Core Web Vitals is essential for enhancing site performance and SEO.
Pillars of Core Web Vitals

The three pillars of Core Web Vitals encompass essential metrics that every website should focus on to ensure a quality user experience:
Largest Contentful Paint (LCP)
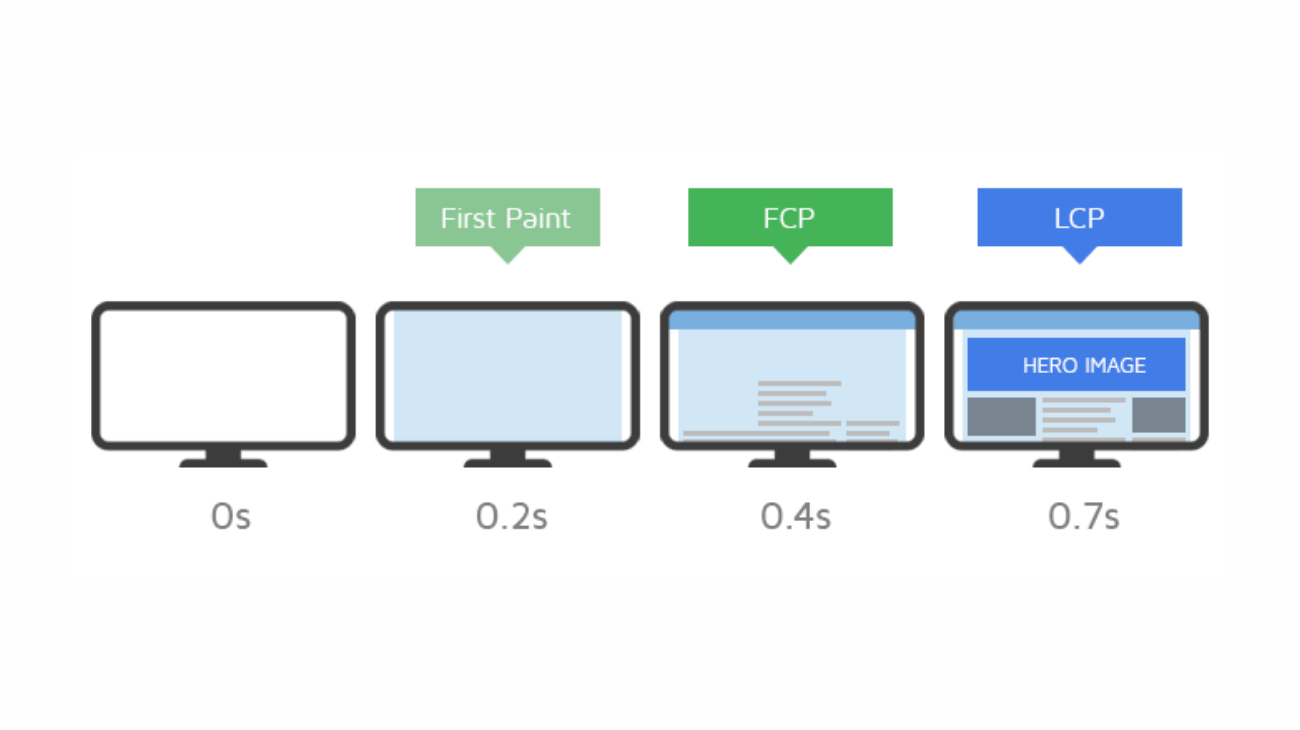
Largest Contentful Paint (LCP) measures the time it takes for the most significant visible content element on the page to load. This could be an image, a video, or text. LCP is crucial because it directly reflects how fast users can engage with the main content.
- Ideal LCP time: Under 2.5 seconds.
- Poor LCP time: More than 4 seconds.
Improving LCP can be done by optimizing images, improving server response times, and utilizing a Content Delivery Network (CDN) to deliver content faster.
Related: Improve Largest Contentful Paint: A Key to Faster Page Loads
First Input Delay (FID)
First Input Delay (FID) measures the time it takes for a website to respond to a user’s first interaction, such as clicking a button or link. A slow FID frustrates users, especially on mobile devices, where interactivity is key to a smooth experience.
- Good FID time: Less than 100 milliseconds.
- Poor FID time: More than 300 milliseconds.
Improving FID involves minimizing JavaScript execution times, deferring non-critical scripts, and optimizing the browser’s rendering process.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) evaluates how stable the visual content on a page is as it loads. Have you ever been about to click a button, only for it to move because an image above it loaded late? That’s a poor CLS score.
- Good CLS score: Less than 0.1.
- Poor CLS score: Above 0.25.
Reducing CLS can be achieved by setting size attributes for media (images, videos), ensuring ads don’t suddenly shift content, and reserving space for dynamic elements.
How Core Web Vitals Impact SEO Rankings

The Core Web Vitals ranking factor is now an essential element of Google’s search algorithm. Websites that meet the recommended thresholds for these metrics rank higher, as they signal a better user experience. Key reasons why Core Web Vitals are important for SEO include:
- Improved User Engagement: Faster, more responsive pages lead to better interaction and lower bounce rates.
- Mobile-First Indexing: Google emphasizes mobile performance, making Core Web Vitals crucial for mobile SEO.
- Competitiveness: Sites with poor Core Web Vitals may be outranked by those prioritizing these metrics.
Tools for Testing Core Web Vitals
Several tools are available for core web vitals testing to track and optimize performance. These tools allow you to evaluate your site’s performance against Google’s metrics, providing actionable insights into where improvements are needed.
Some popular tools for testing include:
- Google Core Web Vitals Checker: Available in Google Search Console, this tool provides a detailed breakdown of your site’s performance on LCP, FID, and CLS.
- PageSpeed Insights: This tool offers real-time insights into the performance of any web page, based on lab and field data.
- Lighthouse: An open-source tool from Google that allows developers to run audits on web performance and accessibility.
Conducting a Core Web Vitals Assessment
A thorough core web vitals assessment involves checking your website against Google metrics. This process helps identify which areas of your website are performing well and which need optimization.
Steps for conducting an assessment:
- Measure the key metrics (LCP, FID, CLS): Use tools like PageSpeed Insights and Google Search Console.
- Analyze the results: Determine which metrics are underperforming and prioritize them for optimization.
- Implement changes: Focus on optimizing the areas that impact each Core Web Vital.
- Reassess after improvements: Continuously monitor the results to ensure the changes are effective.
Regular assessments allow for early detection of potential performance issues before they affect SEO rankings.
How to Improve Core Web Vitals for SEO
To achieve better core web vitals optimization, website owners can implement the following strategies:
- For LCP (Largest Contentful Paint):
- Optimize images and compress large files.
- Leverage browser caching to reduce load times.
- Upgrade to faster hosting or use a CDN.
- For FID (First Input Delay):
- Minimize JavaScript execution and prioritize critical code.
- Implement lazy loading for non-essential content.
- Defer loading scripts that aren’t required immediately.
- For CLS (Cumulative Layout Shift):
- Use size attributes for images and videos to prevent sudden layout shifts.
- Ensure ads are placed in stable containers.
- Avoid inserting content above existing content unless required.
These steps will help ensure your website meets Google’s Core Web Vitals standards and improves SEO performance.
Conclusion
Optimizing Core Web Vitals is crucial for improving user experience and achieving higher search rankings. By regularly testing and assessing your site’s performance and addressing issues related to LCP, FID, and CLS, you can ensure your website meets Google’s standards for a fast, stable, and responsive user experience.
About CyberX Studio
At CyberX Studio, we customize the way cyberspace can elevate your business growth with the help of digital marketing services and skyrocket your revenues. We are the best digital marketing agency to strategize, develop, and execute robust and reliable web solutions and digital marketing systems for your business to succeed online.